Happy new year ♥
Postat » 2010-12-31  13:25:19
Kategori » Allmänt
13:25:19
Kategori » Allmänt
 Kommentarer [0]
Kommentarer [0]

Gott nytt år önskar jag på www.cornelijaaa.blogg.se! Jag hoppas att alla tycker att 2010 har varit ett toppenår, även fast jag tror alla har gjort mycket som dem ångrar, fast som man kanske lärt sig mycket av. Själv tycker jag att 2010 har varit ett bra år, fast det finns mycket som jag skulle velat ändra på, men jag vet att om jag inte hade gjort som jag gjorde så kanske mitt liv hade sett helt annorlunda ut nu. Allt man gör ger ju konsekvenser, både negativa och positiva, men ja, jag är nöjd med mitt år, men 2011 ska bli ännu bättre! Det är mitt nyårslöfte att se till. Ha nu en riktig mysig nyårsafton allihop så ses vi 2011 igen!
 13:25:19
Kategori » Allmänt
13:25:19
Kategori » Allmänt
 Kommentarer [0]
Kommentarer [0]

Gott nytt år önskar jag på www.cornelijaaa.blogg.se! Jag hoppas att alla tycker att 2010 har varit ett toppenår, även fast jag tror alla har gjort mycket som dem ångrar, fast som man kanske lärt sig mycket av. Själv tycker jag att 2010 har varit ett bra år, fast det finns mycket som jag skulle velat ändra på, men jag vet att om jag inte hade gjort som jag gjorde så kanske mitt liv hade sett helt annorlunda ut nu. Allt man gör ger ju konsekvenser, både negativa och positiva, men ja, jag är nöjd med mitt år, men 2011 ska bli ännu bättre! Det är mitt nyårslöfte att se till. Ha nu en riktig mysig nyårsafton allihop så ses vi 2011 igen!
Butterfly fly away ♥
Postat » 2010-12-30  10:55:42
Kategori » Musik/Sång
10:55:42
Kategori » Musik/Sång
 Kommentarer [0]
Kommentarer [0]
 10:55:42
Kategori » Musik/Sång
10:55:42
Kategori » Musik/Sång
 Kommentarer [0]
Kommentarer [0]
Denna låten är så fin!
You tucked me in, turned out the light
Kept me safe and sound at night
Little girls depend on things like that
Brushed my teeth and combed my hair
Had to drive me everywhere
You were always there when I looked back
You had to do it all alone
Make a living, make a home
Must have been as hard as it could be
And when I couldn't sleep at night
Scared things wouldn't turn out right
You would hold my hand and sing to me
Caterpillar in the tree
How you wonder who you'll be
Can't go far but you can always dream
Wish you may and wish you might
Don't you worry, hold on tight
I promise you there will come a day
Butterfly fly away
Butterfly fly away, butterfly fly away
Flap your wings now you can't stay
Take those dreams and make them all come true
Butterfly fly away, butterfly fly away
We've been waiting for this day
All along and knowing just what to do
Butterfly, butterfly, butterfly, butterfly fly away
Butterfly fly away
Butterfly fly away
You tucked me in, turned out the light
Kept me safe and sound at night
Little girls depend on things like that
Brushed my teeth and combed my hair
Had to drive me everywhere
You were always there when I looked back
You had to do it all alone
Make a living, make a home
Must have been as hard as it could be
And when I couldn't sleep at night
Scared things wouldn't turn out right
You would hold my hand and sing to me
Caterpillar in the tree
How you wonder who you'll be
Can't go far but you can always dream
Wish you may and wish you might
Don't you worry, hold on tight
I promise you there will come a day
Butterfly fly away
Butterfly fly away, butterfly fly away
Flap your wings now you can't stay
Take those dreams and make them all come true
Butterfly fly away, butterfly fly away
We've been waiting for this day
All along and knowing just what to do
Butterfly, butterfly, butterfly, butterfly fly away
Butterfly fly away
Butterfly fly away
So Cute ♥
Postat » 2010-12-29  21:16:13
Kategori »
21:16:13
Kategori »
 Kommentarer [1]
Kommentarer [1]
 21:16:13
Kategori »
21:16:13
Kategori »
 Kommentarer [1]
Kommentarer [1]
Hittade dessa gulliga bilderna på Sudden! :)


Dagens bilder!
Miss the summer ♥
Självporträtt ♥
Mina julklappar...
Postat » 2010-12-27  15:43:45
Kategori » Allmänt
15:43:45
Kategori » Allmänt
 Kommentarer [0]
Kommentarer [0]
 15:43:45
Kategori » Allmänt
15:43:45
Kategori » Allmänt
 Kommentarer [0]
Kommentarer [0]
Ja nu ha jag firat klart min jul...först firade jag som vanligt hemma med släkten på mammas sida och sen på annandagen som firade jag med släkten på pappas sida. Så jag har haft lite fullt upp så har inte kunnat berätta om julen förrän nu. Iallafall, mina julklappar detta var bl.a:
- Presentkort på valfri tidningsprenumeration.
- Presentkort på H&M
- Biobiljett
- Smink
- Kläder
- Godis
- Bonniers stora bok om hund
- Cirka 4000:-
- Hundboken almenacka
- Boken "Vad säger hunden?"

- Presentkort på valfri tidningsprenumeration.
- Presentkort på H&M
- Biobiljett
- Smink
- Kläder
- Godis
- Bonniers stora bok om hund
- Cirka 4000:-
- Hundboken almenacka
- Boken "Vad säger hunden?"

Jul hos oss...
Postat » 2010-12-27  15:27:18
Kategori » Foto - Events
15:27:18
Kategori » Foto - Events
 Kommentarer [0]
Kommentarer [0]
 15:27:18
Kategori » Foto - Events
15:27:18
Kategori » Foto - Events
 Kommentarer [0]
Kommentarer [0]
Här kommer lite bilder från Julafton...Ursäkta dröjningen...har haft mycket att göra.
Varning för många bilder! Jag hade svårt att välja...




Varning för många bilder! Jag hade svårt att välja...




iPhone 4 ♥
Postat » 2010-12-21  09:00:00
Kategori » Allmänt
09:00:00
Kategori » Allmänt
 Kommentarer [1]
Kommentarer [1]

Nu är man en stolt ägare till en iphone 4 då:)
 09:00:00
Kategori » Allmänt
09:00:00
Kategori » Allmänt
 Kommentarer [1]
Kommentarer [1]

Nu är man en stolt ägare till en iphone 4 då:)
Happy Birthday to me!
Få runda hörn på bloggen utan bilder
Postat » 2010-12-17  16:14:35
Kategori » Webdesign
16:14:35
Kategori » Webdesign
 Kommentarer [4]
Kommentarer [4]
 16:14:35
Kategori » Webdesign
16:14:35
Kategori » Webdesign
 Kommentarer [4]
Kommentarer [4]
Jag tänkte förklara hur man får runda hörn på bloggen utan att använda egengjorda bilder. Dock fungerar det fortfarande inte i internet explorer. (Som ni kanske sett på min blogg så syns mina runda hörn i Mozilla firefox, men inte för er som använder explorer)
Iallafall, detta är ganska enkelt. det ända du behöver göra är att klistra in denna koden under #wrapper i din stilmall.
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
-webkit-border-bottom-left-radius:15px;
-webkit-border-bottom-right-radius:15px;
-khtml-border-radius-topleft:15px;
-khtml-border-radius-topright:15px;
-khtml-border-radius-bottomleft:15px;
-khtml-border-radius-bottomright:15px;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
Om du vill ha mer runda hörn ändrar du alla 15px till kanske 25px, och tvärtom om du vill ha mindre.
Om du vill ha runda hörn någon annanstans, som tex i menyn eller runt inläggen så klistrar du in koden under #side eller #content
Om det är något du behöver hjälp med så får du säga till.
Iallafall, detta är ganska enkelt. det ända du behöver göra är att klistra in denna koden under #wrapper i din stilmall.
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
-webkit-border-bottom-left-radius:15px;
-webkit-border-bottom-right-radius:15px;
-khtml-border-radius-topleft:15px;
-khtml-border-radius-topright:15px;
-khtml-border-radius-bottomleft:15px;
-khtml-border-radius-bottomright:15px;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
Om du vill ha mer runda hörn ändrar du alla 15px till kanske 25px, och tvärtom om du vill ha mindre.
Om du vill ha runda hörn någon annanstans, som tex i menyn eller runt inläggen så klistrar du in koden under #side eller #content
Om det är något du behöver hjälp med så får du säga till.
Sister ♥
Postat » 2010-12-16  18:35:08
Kategori » Foto - Porträtt
18:35:08
Kategori » Foto - Porträtt
 Kommentarer [0]
Kommentarer [0]
 18:35:08
Kategori » Foto - Porträtt
18:35:08
Kategori » Foto - Porträtt
 Kommentarer [0]
Kommentarer [0]
Älskar verkligen denna bilden som jag har tagit på min syster för ca 2,5 år sedan :)


Vad betyder allt i stilmallen?
Postat » 2010-12-16  17:19:50
Kategori » Webdesign
17:19:50
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
 17:19:50
Kategori » Webdesign
17:19:50
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
Jag tänkte visa vad varje sak står för i stilmallen.
#body: Själva bakgrunden på bloggen
#wrapper: Hela pappersarket kan man säga, allt som inte är bakgrunden.
#side: Menyn som finns på antingen din vänstra eller högra sida på bloggen.
#content: Stället där du skriver inläggen på.
#header: Rutan längst upp på bloggen där man kan sätta till en egen bild.
#header a, h1, h2: detta står för rubrik texten längst upp på bloggen, om du vill ta bort den så ändra size till 0px.
h3 eller *entry headers*: Står för rubrikerna till inläggen.
.navheader: Rubrikerna i menyn tex till senaste inläggen, kategorier mm.
.nav: Länkarna under senaste inlägg, kategorer mm.
entrybody: Den texten man skriver i inläggen.
entrymeta: länkarna under inläggen där det brukar stå kommentarer, trackbacks mm.
commentheader: Där det står postat av: namn vid kommentarerna.
commenttext: Texten i kommentaren
commentmeta: Där det står tid och datum och bloggadressen vid kommentarerna.
commentform: Själva rutan där man skriver din kommentar
separator: linje som skiljer inläggen åt.
form: sök i bloggen rutan
Det andra behöver man oftast inte bry sig om men är det något du undrar över så får du säga till!
#body: Själva bakgrunden på bloggen
#wrapper: Hela pappersarket kan man säga, allt som inte är bakgrunden.
#side: Menyn som finns på antingen din vänstra eller högra sida på bloggen.
#content: Stället där du skriver inläggen på.
#header: Rutan längst upp på bloggen där man kan sätta till en egen bild.
#header a, h1, h2: detta står för rubrik texten längst upp på bloggen, om du vill ta bort den så ändra size till 0px.
h3 eller *entry headers*: Står för rubrikerna till inläggen.
.navheader: Rubrikerna i menyn tex till senaste inläggen, kategorier mm.
.nav: Länkarna under senaste inlägg, kategorer mm.
entrybody: Den texten man skriver i inläggen.
entrymeta: länkarna under inläggen där det brukar stå kommentarer, trackbacks mm.
commentheader: Där det står postat av: namn vid kommentarerna.
commenttext: Texten i kommentaren
commentmeta: Där det står tid och datum och bloggadressen vid kommentarerna.
commentform: Själva rutan där man skriver din kommentar
separator: linje som skiljer inläggen åt.
form: sök i bloggen rutan
Det andra behöver man oftast inte bry sig om men är det något du undrar över så får du säga till!
Grundläggande HTML koder
Postat » 2010-12-16  17:05:52
Kategori » Webdesign
17:05:52
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
 17:05:52
Kategori » Webdesign
17:05:52
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
Tänkte jag skulle gå igenom lite grunläggande HTML koder som man måste kunna för att göra en bloggdesign.
Fet stil: <B>Text här</B>
Kursiv stil: <I>Text här</I>
Lägga in en bild: <img src="Här skriver du adressen till bilden">
Lägga in en länk: <a href="adressen till sidan">Här skriver du texten som ska stå för länken</a>
Göra en bild till en länk: <a href="adressen till sidan"><img src="adressen till bilden" border="0"></a>
Ändra typsnitt på texten: <font face="namnet på typsnittet">Text här</font>
Ändra storlek på texten: <font size="Skriv in en siffra mellan 1-6">Text här</font>
Ändra färg på texten: <font color="Här skriver du färgkoden">Här skriver du texten</font>
Understruken text: <U>Text här</U>
För att göra en radbrytning: <br />
Centrera något: <center>Texten</center>
Överstruken text: <strike>Text här</strike>
Mellanslag:
Ändra både färg, typsnitt och storlek på texten: <font face="typsnittet" size="siffra 1-6" color="färgkoden"> Text här </font>
Större storlek på texten: <big>Text här</big>
Fet stil: <B>Text här</B>
Kursiv stil: <I>Text här</I>
Lägga in en bild: <img src="Här skriver du adressen till bilden">
Lägga in en länk: <a href="adressen till sidan">Här skriver du texten som ska stå för länken</a>
Göra en bild till en länk: <a href="adressen till sidan"><img src="adressen till bilden" border="0"></a>
Ändra typsnitt på texten: <font face="namnet på typsnittet">Text här</font>
Ändra storlek på texten: <font size="Skriv in en siffra mellan 1-6">Text här</font>
Ändra färg på texten: <font color="Här skriver du färgkoden">Här skriver du texten</font>
Understruken text: <U>Text här</U>
För att göra en radbrytning: <br />
Centrera något: <center>Texten</center>
Överstruken text: <strike>Text här</strike>
Mellanslag:
Ändra både färg, typsnitt och storlek på texten: <font face="typsnittet" size="siffra 1-6" color="färgkoden"> Text här </font>
Större storlek på texten: <big>Text här</big>
Hundboken ♥
Postat » 2010-12-10  17:36:28
Kategori »
17:36:28
Kategori »
 Kommentarer [2]
Kommentarer [2]
 159:- + frakt.
159:- + frakt.
Vill tipsa om denna almenackan för alla er som har hund. Den säljs i sammarbete med www.hundera.se och Svenska kennelklubben. Gå in på www.hundboken.se för att beställa eller läsa mer.
 17:36:28
Kategori »
17:36:28
Kategori »
 Kommentarer [2]
Kommentarer [2]
 159:- + frakt.
159:- + frakt. Vill tipsa om denna almenackan för alla er som har hund. Den säljs i sammarbete med www.hundera.se och Svenska kennelklubben. Gå in på www.hundboken.se för att beställa eller läsa mer.
Vinterbilder 2010-12-07
Genomskillning horisontell dropdown meny
Postat » 2010-12-09  21:32:34
Kategori » Webdesign
21:32:34
Kategori » Webdesign
 Kommentarer [8]
Kommentarer [8]
 21:32:34
Kategori » Webdesign
21:32:34
Kategori » Webdesign
 Kommentarer [8]
Kommentarer [8]
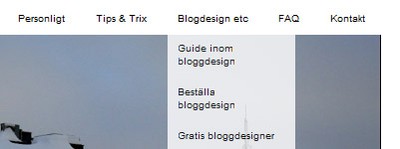
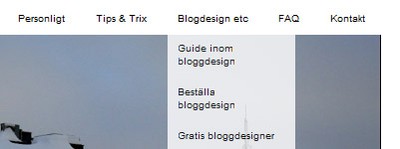
Idag tänkte jag förklara hur du gör en dropdown meny där underrubrikerna har genomskillnig bakgrund.

Börja med att klistra in denna koden längst ner i din stilmall.
#navbar {
margin: 0px;
padding: 0px;
left: 0px;
height: 9em; }
#navbar li {
list-style: none;
float: left; } /* Ändra till right om du vill ha menyn till höger istället*/
#navbar li a {
display: block;
padding: 7px 21px 10px 10px;
background-color: #ffffff; /*Ändra färgen på menyflikarna här*/
color: #000000; /*Ändra färgen på texten här*/
text-decoration: none;
font-family: arial; /*Ändra typsnittet här*/
font-size: 10px; } /*Ändra storleken på texten här*/
#navbar li ul {
display: none;
width: 8em; /* Ändra bredden på undermenyn här */
background-color: #cccccc;
/* opacitet for IE */
filter:alpha(opacity=80);
/* opacity: 0.80; filter: alpha(opacity=80); */
/* opacitet CSS3 standard */
opacity:0.80;
/* opacitet for Mozilla */
-moz-opacity:0.80;
}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li, #navbar li.hover li {
float: none; }
#navbar li:hover li a, #navbar li.hover li a {
background-color: #ffffff; /*Ändra färgen på undermenyn*/
border-bottom: 1px solid #fff;
color: #000000; } /*ändra textfärgen på undermenyn här*/
#navbar li li a:hover {
background-color: #cccccc;
} /*Ändra färgen när man håller musen över undermenyn*/
Sen ska du fixa själva menyn. Detta gör du i kodmallarna (framsidan, inläggsidan, kategorisidan, arkivsidan)
Klistra in denna koden där du vill ha menyn i alla kodmallarna. Tex under eller över header. Där jag har skrivit # ska du sätta in länken till sidan.
<ul id="navbar">
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
Här kan du sätta in rubrikkoden igen om du vill ha flera
</ul>
Sätt till denna koden om du vill ha flera rubriker
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
Om du vill ändra textstil, färger eller annat på menyn så gör du detta i stilmallen. Jag har satt ut lite hjälp meningar i den där det står var du ändrar vad.
Om det var något du inte förstod så får du kommentera.

Börja med att klistra in denna koden längst ner i din stilmall.
#navbar {
margin: 0px;
padding: 0px;
left: 0px;
height: 9em; }
#navbar li {
list-style: none;
float: left; } /* Ändra till right om du vill ha menyn till höger istället*/
#navbar li a {
display: block;
padding: 7px 21px 10px 10px;
background-color: #ffffff; /*Ändra färgen på menyflikarna här*/
color: #000000; /*Ändra färgen på texten här*/
text-decoration: none;
font-family: arial; /*Ändra typsnittet här*/
font-size: 10px; } /*Ändra storleken på texten här*/
#navbar li ul {
display: none;
width: 8em; /* Ändra bredden på undermenyn här */
background-color: #cccccc;
/* opacitet for IE */
filter:alpha(opacity=80);
/* opacity: 0.80; filter: alpha(opacity=80); */
/* opacitet CSS3 standard */
opacity:0.80;
/* opacitet for Mozilla */
-moz-opacity:0.80;
}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li, #navbar li.hover li {
float: none; }
#navbar li:hover li a, #navbar li.hover li a {
background-color: #ffffff; /*Ändra färgen på undermenyn*/
border-bottom: 1px solid #fff;
color: #000000; } /*ändra textfärgen på undermenyn här*/
#navbar li li a:hover {
background-color: #cccccc;
} /*Ändra färgen när man håller musen över undermenyn*/
Sen ska du fixa själva menyn. Detta gör du i kodmallarna (framsidan, inläggsidan, kategorisidan, arkivsidan)
Klistra in denna koden där du vill ha menyn i alla kodmallarna. Tex under eller över header. Där jag har skrivit # ska du sätta in länken till sidan.
<ul id="navbar">
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
Här kan du sätta in rubrikkoden igen om du vill ha flera
</ul>
Sätt till denna koden om du vill ha flera rubriker
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
Om du vill ändra textstil, färger eller annat på menyn så gör du detta i stilmallen. Jag har satt ut lite hjälp meningar i den där det står var du ändrar vad.
Om det var något du inte förstod så får du kommentera.
Få en nedräkning på bloggen
Postat » 2010-12-08  14:55:32
Kategori » Webdesign
14:55:32
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
 14:55:32
Kategori » Webdesign
14:55:32
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
Vill du ha en nedräkning på bloggen. Tex. "154 dagar kvar till min födelsedag", "15 dagar kvar till julafton" osv?
Jag ska förklara hur man gör.
Gå in på http://www.startsidan.org/nedrakning.php och fyll i vad det ska stå i nedräkningen och vilket datum du vill räkna ned till.
Kopiera sedan koden som du får i rutan nedanför och klistra in den under #side i dina kodmallar (framsidan, inläggssidan, kategorisidan, arkivsidan)
Om du vill ha lite snyggare text kan du använda denna koden.
Ändra font face till det typsnittet du vill ha
Ändra size till storleken på texten
Ändra color till den färgen texten ska vara
Jag ska förklara hur man gör.
Gå in på http://www.startsidan.org/nedrakning.php och fyll i vad det ska stå i nedräkningen och vilket datum du vill räkna ned till.
Kopiera sedan koden som du får i rutan nedanför och klistra in den under #side i dina kodmallar (framsidan, inläggssidan, kategorisidan, arkivsidan)
Om du vill ha lite snyggare text kan du använda denna koden.
<font face="verdana" size="1" color="black">
Här lägger du själva koden för nedräkningen
</font>
Ändra font face till det typsnittet du vill ha
Ändra size till storleken på texten
Ändra color till den färgen texten ska vara













