Ny Bloggdesign ♥
Postat » 2012-02-19  14:05:58
Kategori » Webdesign
14:05:58
Kategori » Webdesign
 Kommentarer [2]
Kommentarer [2]
 14:05:58
Kategori » Webdesign
14:05:58
Kategori » Webdesign
 Kommentarer [2]
Kommentarer [2]
Nu har jag ny bloggdesign! Om ni inte ser den, klicka på F5. Observera att den ser bäst ut i Mozilla Firefox. Passar också på att meddela att min gamla säljs till högstbjudande. Se den HÄR.


Beställa bloggdesign
Postat » 2011-09-15  21:20:03
Kategori » Webdesign
21:20:03
Kategori » Webdesign
 Kommentarer [1]
Kommentarer [1]
 21:20:03
Kategori » Webdesign
21:20:03
Kategori » Webdesign
 Kommentarer [1]
Kommentarer [1]
Om du vill köpa bloggdesign av mig så kontakta mig på [email protected]. Du kan även besöka mitt företag via denna hemsidan http://www.nelliesdesign.blogg.se . Hemsidan kommer att fixas till så småningom.
Information om du vill köpa bloggdesign
1. Priset på en bloggdesign liknande min (avancerade detaljer kan läggas till) är runt 500 KR. Vill du ha en mindre avancerad eller en mer avancerad så mejla mig så kommer vi överens om ett pris.
2. Betalningen går till så att jag börjar att göra din design, sen betalar du halva avgiften, sedan gör jag klart designen (tills du är helt nöjd) Då betalar du resten.
3. Jag kommer även ibland lägga ut bloggdesigner på budgivning, då kan priserna bli både lägre eller högre beroende på intresset. håll utkik i bloggen!
4. Det som ingår i en design kan exempelvis vara flikar, header, designade inlägg, meny mm, kommentarsruta, besöksstatistik, widgets, bildspel, profilbild + info, arkiv etc etc etc.
5. Jag har bara möjlighet att ta 3 beställningar samtidigt, blir det fler bildas en kölista.
6. Jag gör endast bloggdesigner till blogg.se.
Om du vill beställa en design
Om du vill beställa en design ska du skicka ett mejl till [email protected] (dit hänvisas även alla frågor)
Mejlet ska innehålla:
1. Din bloggadress
2. Färger, mönster, typsnitt, textfärger, bakgrund som du önskar
3. Allt du vill ha i menyn (bilder, text, senaste inlägg, kategorier, arkiv, länkar, reklam, widgets mm)
4. Om du vill ha flikar och isåfall beskriva utseende etc.
5. Hur inläggen ska se ut.
6. Hur kommentarerna + kommentarsrutan ska vara.
7. Skicka även med alla bilder du vill ha i designen.
8. En detaljerad beskrivning av headern
9. Övrigt som du vill ha
Kom ihåg att ju mer detaljerad beskivning av din bloggdesign du skickar, dessto större chans är det att du blir nöjd.
Har du några andra frågor så vänligen kontakta mig [email protected]
Information om du vill köpa bloggdesign
1. Priset på en bloggdesign liknande min (avancerade detaljer kan läggas till) är runt 500 KR. Vill du ha en mindre avancerad eller en mer avancerad så mejla mig så kommer vi överens om ett pris.
2. Betalningen går till så att jag börjar att göra din design, sen betalar du halva avgiften, sedan gör jag klart designen (tills du är helt nöjd) Då betalar du resten.
3. Jag kommer även ibland lägga ut bloggdesigner på budgivning, då kan priserna bli både lägre eller högre beroende på intresset. håll utkik i bloggen!
4. Det som ingår i en design kan exempelvis vara flikar, header, designade inlägg, meny mm, kommentarsruta, besöksstatistik, widgets, bildspel, profilbild + info, arkiv etc etc etc.
5. Jag har bara möjlighet att ta 3 beställningar samtidigt, blir det fler bildas en kölista.
6. Jag gör endast bloggdesigner till blogg.se.
Om du vill beställa en design
Om du vill beställa en design ska du skicka ett mejl till [email protected] (dit hänvisas även alla frågor)
Mejlet ska innehålla:
1. Din bloggadress
2. Färger, mönster, typsnitt, textfärger, bakgrund som du önskar
3. Allt du vill ha i menyn (bilder, text, senaste inlägg, kategorier, arkiv, länkar, reklam, widgets mm)
4. Om du vill ha flikar och isåfall beskriva utseende etc.
5. Hur inläggen ska se ut.
6. Hur kommentarerna + kommentarsrutan ska vara.
7. Skicka även med alla bilder du vill ha i designen.
8. En detaljerad beskrivning av headern
9. Övrigt som du vill ha
Kom ihåg att ju mer detaljerad beskivning av din bloggdesign du skickar, dessto större chans är det att du blir nöjd.
Har du några andra frågor så vänligen kontakta mig [email protected]
Svar på fråga.
Postat » 2011-01-25  22:39:39
Kategori » Webdesign
22:39:39
Kategori » Webdesign
 Kommentarer [3]
Kommentarer [3]

SVAR: Det handlar om att ändra margin och padding så att den passar där man har den. Prova att ändra antalet pixlar på margin och padding och se vad som händer så kan du sedan testa dig fram tills menyn sitter rätt. Det är enda sättet, för jag kan inte säga hur mycket pixlar du ska ha för jag vet inte hur din meny ser ut mm. :)
 22:39:39
Kategori » Webdesign
22:39:39
Kategori » Webdesign
 Kommentarer [3]
Kommentarer [3]

SVAR: Det handlar om att ändra margin och padding så att den passar där man har den. Prova att ändra antalet pixlar på margin och padding och se vad som händer så kan du sedan testa dig fram tills menyn sitter rätt. Det är enda sättet, för jag kan inte säga hur mycket pixlar du ska ha för jag vet inte hur din meny ser ut mm. :)
Få runda hörn på bloggen utan bilder
Postat » 2010-12-17  16:14:35
Kategori » Webdesign
16:14:35
Kategori » Webdesign
 Kommentarer [4]
Kommentarer [4]
 16:14:35
Kategori » Webdesign
16:14:35
Kategori » Webdesign
 Kommentarer [4]
Kommentarer [4]
Jag tänkte förklara hur man får runda hörn på bloggen utan att använda egengjorda bilder. Dock fungerar det fortfarande inte i internet explorer. (Som ni kanske sett på min blogg så syns mina runda hörn i Mozilla firefox, men inte för er som använder explorer)
Iallafall, detta är ganska enkelt. det ända du behöver göra är att klistra in denna koden under #wrapper i din stilmall.
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
-webkit-border-bottom-left-radius:15px;
-webkit-border-bottom-right-radius:15px;
-khtml-border-radius-topleft:15px;
-khtml-border-radius-topright:15px;
-khtml-border-radius-bottomleft:15px;
-khtml-border-radius-bottomright:15px;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
Om du vill ha mer runda hörn ändrar du alla 15px till kanske 25px, och tvärtom om du vill ha mindre.
Om du vill ha runda hörn någon annanstans, som tex i menyn eller runt inläggen så klistrar du in koden under #side eller #content
Om det är något du behöver hjälp med så får du säga till.
Iallafall, detta är ganska enkelt. det ända du behöver göra är att klistra in denna koden under #wrapper i din stilmall.
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
-webkit-border-bottom-left-radius:15px;
-webkit-border-bottom-right-radius:15px;
-khtml-border-radius-topleft:15px;
-khtml-border-radius-topright:15px;
-khtml-border-radius-bottomleft:15px;
-khtml-border-radius-bottomright:15px;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
Om du vill ha mer runda hörn ändrar du alla 15px till kanske 25px, och tvärtom om du vill ha mindre.
Om du vill ha runda hörn någon annanstans, som tex i menyn eller runt inläggen så klistrar du in koden under #side eller #content
Om det är något du behöver hjälp med så får du säga till.
Vad betyder allt i stilmallen?
Postat » 2010-12-16  17:19:50
Kategori » Webdesign
17:19:50
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
 17:19:50
Kategori » Webdesign
17:19:50
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
Jag tänkte visa vad varje sak står för i stilmallen.
#body: Själva bakgrunden på bloggen
#wrapper: Hela pappersarket kan man säga, allt som inte är bakgrunden.
#side: Menyn som finns på antingen din vänstra eller högra sida på bloggen.
#content: Stället där du skriver inläggen på.
#header: Rutan längst upp på bloggen där man kan sätta till en egen bild.
#header a, h1, h2: detta står för rubrik texten längst upp på bloggen, om du vill ta bort den så ändra size till 0px.
h3 eller *entry headers*: Står för rubrikerna till inläggen.
.navheader: Rubrikerna i menyn tex till senaste inläggen, kategorier mm.
.nav: Länkarna under senaste inlägg, kategorer mm.
entrybody: Den texten man skriver i inläggen.
entrymeta: länkarna under inläggen där det brukar stå kommentarer, trackbacks mm.
commentheader: Där det står postat av: namn vid kommentarerna.
commenttext: Texten i kommentaren
commentmeta: Där det står tid och datum och bloggadressen vid kommentarerna.
commentform: Själva rutan där man skriver din kommentar
separator: linje som skiljer inläggen åt.
form: sök i bloggen rutan
Det andra behöver man oftast inte bry sig om men är det något du undrar över så får du säga till!
#body: Själva bakgrunden på bloggen
#wrapper: Hela pappersarket kan man säga, allt som inte är bakgrunden.
#side: Menyn som finns på antingen din vänstra eller högra sida på bloggen.
#content: Stället där du skriver inläggen på.
#header: Rutan längst upp på bloggen där man kan sätta till en egen bild.
#header a, h1, h2: detta står för rubrik texten längst upp på bloggen, om du vill ta bort den så ändra size till 0px.
h3 eller *entry headers*: Står för rubrikerna till inläggen.
.navheader: Rubrikerna i menyn tex till senaste inläggen, kategorier mm.
.nav: Länkarna under senaste inlägg, kategorer mm.
entrybody: Den texten man skriver i inläggen.
entrymeta: länkarna under inläggen där det brukar stå kommentarer, trackbacks mm.
commentheader: Där det står postat av: namn vid kommentarerna.
commenttext: Texten i kommentaren
commentmeta: Där det står tid och datum och bloggadressen vid kommentarerna.
commentform: Själva rutan där man skriver din kommentar
separator: linje som skiljer inläggen åt.
form: sök i bloggen rutan
Det andra behöver man oftast inte bry sig om men är det något du undrar över så får du säga till!
Grundläggande HTML koder
Postat » 2010-12-16  17:05:52
Kategori » Webdesign
17:05:52
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
 17:05:52
Kategori » Webdesign
17:05:52
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
Tänkte jag skulle gå igenom lite grunläggande HTML koder som man måste kunna för att göra en bloggdesign.
Fet stil: <B>Text här</B>
Kursiv stil: <I>Text här</I>
Lägga in en bild: <img src="Här skriver du adressen till bilden">
Lägga in en länk: <a href="adressen till sidan">Här skriver du texten som ska stå för länken</a>
Göra en bild till en länk: <a href="adressen till sidan"><img src="adressen till bilden" border="0"></a>
Ändra typsnitt på texten: <font face="namnet på typsnittet">Text här</font>
Ändra storlek på texten: <font size="Skriv in en siffra mellan 1-6">Text här</font>
Ändra färg på texten: <font color="Här skriver du färgkoden">Här skriver du texten</font>
Understruken text: <U>Text här</U>
För att göra en radbrytning: <br />
Centrera något: <center>Texten</center>
Överstruken text: <strike>Text här</strike>
Mellanslag:
Ändra både färg, typsnitt och storlek på texten: <font face="typsnittet" size="siffra 1-6" color="färgkoden"> Text här </font>
Större storlek på texten: <big>Text här</big>
Fet stil: <B>Text här</B>
Kursiv stil: <I>Text här</I>
Lägga in en bild: <img src="Här skriver du adressen till bilden">
Lägga in en länk: <a href="adressen till sidan">Här skriver du texten som ska stå för länken</a>
Göra en bild till en länk: <a href="adressen till sidan"><img src="adressen till bilden" border="0"></a>
Ändra typsnitt på texten: <font face="namnet på typsnittet">Text här</font>
Ändra storlek på texten: <font size="Skriv in en siffra mellan 1-6">Text här</font>
Ändra färg på texten: <font color="Här skriver du färgkoden">Här skriver du texten</font>
Understruken text: <U>Text här</U>
För att göra en radbrytning: <br />
Centrera något: <center>Texten</center>
Överstruken text: <strike>Text här</strike>
Mellanslag:
Ändra både färg, typsnitt och storlek på texten: <font face="typsnittet" size="siffra 1-6" color="färgkoden"> Text här </font>
Större storlek på texten: <big>Text här</big>
Genomskillning horisontell dropdown meny
Postat » 2010-12-09  21:32:34
Kategori » Webdesign
21:32:34
Kategori » Webdesign
 Kommentarer [8]
Kommentarer [8]
 21:32:34
Kategori » Webdesign
21:32:34
Kategori » Webdesign
 Kommentarer [8]
Kommentarer [8]
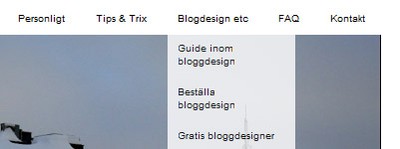
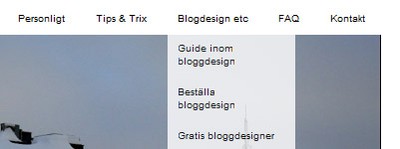
Idag tänkte jag förklara hur du gör en dropdown meny där underrubrikerna har genomskillnig bakgrund.

Börja med att klistra in denna koden längst ner i din stilmall.
#navbar {
margin: 0px;
padding: 0px;
left: 0px;
height: 9em; }
#navbar li {
list-style: none;
float: left; } /* Ändra till right om du vill ha menyn till höger istället*/
#navbar li a {
display: block;
padding: 7px 21px 10px 10px;
background-color: #ffffff; /*Ändra färgen på menyflikarna här*/
color: #000000; /*Ändra färgen på texten här*/
text-decoration: none;
font-family: arial; /*Ändra typsnittet här*/
font-size: 10px; } /*Ändra storleken på texten här*/
#navbar li ul {
display: none;
width: 8em; /* Ändra bredden på undermenyn här */
background-color: #cccccc;
/* opacitet for IE */
filter:alpha(opacity=80);
/* opacity: 0.80; filter: alpha(opacity=80); */
/* opacitet CSS3 standard */
opacity:0.80;
/* opacitet for Mozilla */
-moz-opacity:0.80;
}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li, #navbar li.hover li {
float: none; }
#navbar li:hover li a, #navbar li.hover li a {
background-color: #ffffff; /*Ändra färgen på undermenyn*/
border-bottom: 1px solid #fff;
color: #000000; } /*ändra textfärgen på undermenyn här*/
#navbar li li a:hover {
background-color: #cccccc;
} /*Ändra färgen när man håller musen över undermenyn*/
Sen ska du fixa själva menyn. Detta gör du i kodmallarna (framsidan, inläggsidan, kategorisidan, arkivsidan)
Klistra in denna koden där du vill ha menyn i alla kodmallarna. Tex under eller över header. Där jag har skrivit # ska du sätta in länken till sidan.
<ul id="navbar">
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
Här kan du sätta in rubrikkoden igen om du vill ha flera
</ul>
Sätt till denna koden om du vill ha flera rubriker
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
Om du vill ändra textstil, färger eller annat på menyn så gör du detta i stilmallen. Jag har satt ut lite hjälp meningar i den där det står var du ändrar vad.
Om det var något du inte förstod så får du kommentera.

Börja med att klistra in denna koden längst ner i din stilmall.
#navbar {
margin: 0px;
padding: 0px;
left: 0px;
height: 9em; }
#navbar li {
list-style: none;
float: left; } /* Ändra till right om du vill ha menyn till höger istället*/
#navbar li a {
display: block;
padding: 7px 21px 10px 10px;
background-color: #ffffff; /*Ändra färgen på menyflikarna här*/
color: #000000; /*Ändra färgen på texten här*/
text-decoration: none;
font-family: arial; /*Ändra typsnittet här*/
font-size: 10px; } /*Ändra storleken på texten här*/
#navbar li ul {
display: none;
width: 8em; /* Ändra bredden på undermenyn här */
background-color: #cccccc;
/* opacitet for IE */
filter:alpha(opacity=80);
/* opacity: 0.80; filter: alpha(opacity=80); */
/* opacitet CSS3 standard */
opacity:0.80;
/* opacitet for Mozilla */
-moz-opacity:0.80;
}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li, #navbar li.hover li {
float: none; }
#navbar li:hover li a, #navbar li.hover li a {
background-color: #ffffff; /*Ändra färgen på undermenyn*/
border-bottom: 1px solid #fff;
color: #000000; } /*ändra textfärgen på undermenyn här*/
#navbar li li a:hover {
background-color: #cccccc;
} /*Ändra färgen när man håller musen över undermenyn*/
Sen ska du fixa själva menyn. Detta gör du i kodmallarna (framsidan, inläggsidan, kategorisidan, arkivsidan)
Klistra in denna koden där du vill ha menyn i alla kodmallarna. Tex under eller över header. Där jag har skrivit # ska du sätta in länken till sidan.
<ul id="navbar">
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
Här kan du sätta in rubrikkoden igen om du vill ha flera
</ul>
Sätt till denna koden om du vill ha flera rubriker
<li><a href="#">RUBRIK</a>
<ul>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
<li><a href="#">Underrubrik</a></li>
</ul>
</li>
Om du vill ändra textstil, färger eller annat på menyn så gör du detta i stilmallen. Jag har satt ut lite hjälp meningar i den där det står var du ändrar vad.
Om det var något du inte förstod så får du kommentera.
Få en nedräkning på bloggen
Postat » 2010-12-08  14:55:32
Kategori » Webdesign
14:55:32
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
 14:55:32
Kategori » Webdesign
14:55:32
Kategori » Webdesign
 Kommentarer [0]
Kommentarer [0]
Vill du ha en nedräkning på bloggen. Tex. "154 dagar kvar till min födelsedag", "15 dagar kvar till julafton" osv?
Jag ska förklara hur man gör.
Gå in på http://www.startsidan.org/nedrakning.php och fyll i vad det ska stå i nedräkningen och vilket datum du vill räkna ned till.
Kopiera sedan koden som du får i rutan nedanför och klistra in den under #side i dina kodmallar (framsidan, inläggssidan, kategorisidan, arkivsidan)
Om du vill ha lite snyggare text kan du använda denna koden.
Ändra font face till det typsnittet du vill ha
Ändra size till storleken på texten
Ändra color till den färgen texten ska vara
Jag ska förklara hur man gör.
Gå in på http://www.startsidan.org/nedrakning.php och fyll i vad det ska stå i nedräkningen och vilket datum du vill räkna ned till.
Kopiera sedan koden som du får i rutan nedanför och klistra in den under #side i dina kodmallar (framsidan, inläggssidan, kategorisidan, arkivsidan)
Om du vill ha lite snyggare text kan du använda denna koden.
<font face="verdana" size="1" color="black">
Här lägger du själva koden för nedräkningen
</font>
Ändra font face till det typsnittet du vill ha
Ändra size till storleken på texten
Ändra color till den färgen texten ska vara
Hur man delar upp menyn i boxar
Postat » 2010-11-29  20:04:43
Kategori » Webdesign
20:04:43
Kategori » Webdesign
 Kommentarer [2]
Kommentarer [2]
 20:04:43
Kategori » Webdesign
20:04:43
Kategori » Webdesign
 Kommentarer [2]
Kommentarer [2]
Det är många som undrar hur man delar upp menyn i boxar. Jag ska förklara hur man gör.
Börja med att klistra in den här koden under div#side i stilmallen.
#box {
width: 180px;
padding: 5px 5px 5px 5px;
background: #FFFFFF;
margin-top: -3px;
margin-bottom: -1px;
}
Sedan måste du ta bort Background: #ffffff; på div#side eftersom du redan har background på #box.
Nu när du ska dela upp själva boxarna. Detta gör du i kodmallarna.
Klistra in denna koden under side i alla kodmallarna.
<div id="box">
innehållet i boxen här
</div><br />
Vill du ha fler boxar är det bara att använda koden igen. Ju fler <br /> du sätter efter koden desto mer mellanrum blir det mellan boxarna.
Vill du ha runda hörn på boxarna?
Då klistrar du in denna koden under #box i stilmallen.
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
-khtml-border-radius-topleft:5px;
-khtml-border-radius-topright:5px;
-khtml-border-radius-bottomleft:5px;
-khtml-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
}
Är det något du inte förstår så får du gärna mejla mig [email protected].
Börja med att klistra in den här koden under div#side i stilmallen.
#box {
width: 180px;
padding: 5px 5px 5px 5px;
background: #FFFFFF;
margin-top: -3px;
margin-bottom: -1px;
}
Sedan måste du ta bort Background: #ffffff; på div#side eftersom du redan har background på #box.
Nu när du ska dela upp själva boxarna. Detta gör du i kodmallarna.
Klistra in denna koden under side i alla kodmallarna.
<div id="box">
innehållet i boxen här
</div><br />
Vill du ha fler boxar är det bara att använda koden igen. Ju fler <br /> du sätter efter koden desto mer mellanrum blir det mellan boxarna.
Vill du ha runda hörn på boxarna?
Då klistrar du in denna koden under #box i stilmallen.
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
-khtml-border-radius-topleft:5px;
-khtml-border-radius-topright:5px;
-khtml-border-radius-bottomleft:5px;
-khtml-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
}
Är det något du inte förstår så får du gärna mejla mig [email protected].

